Data organization for scientists at WCS Canada
Redesigned a fragmented media workflow into an intuitive system

Project Role
UX Designer
UX Designer
Tool
Figma, Figjam
Figma, Figjam
Timeline
Q1
Q1
Industry
Environmental Non-Profit - Scientific Research
Environmental Non-Profit - Scientific Research
The WCS Canada aims to reimagine the process of data collecting and cataloging experience for fieldwork scientists because they often operate in remote areas with inconsistent metadata and manual upload workflows.
Koyu's mission was to improve the efficiency, clarity, and usability of scientific data experience by designing a solution that truly supports field scientists in their natural working environments without changing too much of the current workflow.
Koyu took initiative to lead the end-to-end design process from the discovery phase through ideation and prototyping. Her goal was to reduce the burden on both scientists and the digital asset manager by creating a mobile-first solution grounded in real user needs.
Responsibilities
Led the research direction and analyzed the current workflows
Managed the project’s timeline and ongoing collaboration with clients and field scientists
Primary Designed and organized the design system, typographic hierarchy, and maintained a centralized documentation file
Team Size
4 UX/UI Designer + 1 Client (+ 1 mentor/professor)
Currently, WCS Canada does not have a centralized platform or process for collecting and cataloguing audio/visual data collected while doing fieldwork. As a result, the Digital Asset Manager receives data through multiple channels, making data cataloguing cumbersome and error-prone.

20yrs of data
haven't been organized and cataloged.
The core issue lies in…
WCS Canada’s digital asset manager faces a fragmented submission workflow due to scientists' reluctance to enter metadata, compounded by the scientists’ own struggles with inefficient asset uploading and cataloging in low-connectivity field environments.
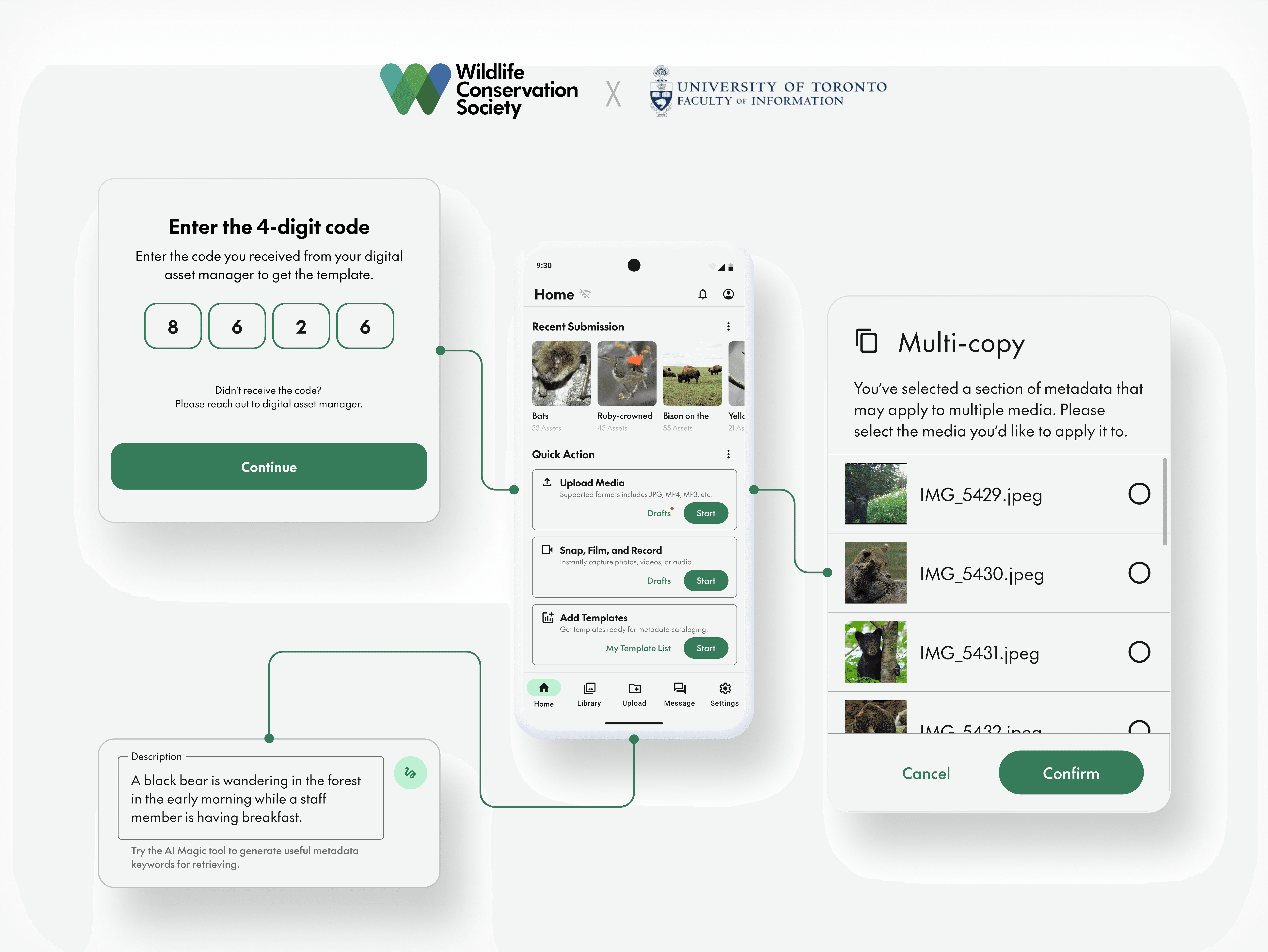
Organizing Field Data Through Templates and Seamless Uploads
Because the problem was niche and deeply tied to real-world field conditions, our team invested extra time into targeted research and ideation. Koyu emphasized the pain points around the fragmented data collection process and ensured this challenge became the core focus of the app.
Koyu intentionally prioritized simplicity, designing key features like template-based uploads and OCR note scanning as central. This restraint helped reduce the learning curve for scientists with varying levels of tech experience and increase their willingness to adopt the app and integrate it into their research workflows.

Speed up template preparation for future use
Create customizable templates ahead of time so the device is ready to capture and organize data effortlessly in the field.

Reduce manual typing workflow
Scan, autofill, and apply metadata across multiple files in seconds, no more repetitive typing and manual re-entry.

A unified submission portal for Digital Asset Manager
Simplifies the collection, review, and centralization of media submissions.
Structuring the Design Journey
Although this was a capstone project conducted in partnership with WCS Canada, our team independently directed and organized the design process. Due to academic constraints and a fixed timeline, the project followed a linear progression. Koyu served as the project lead, overseeing the full lifecycle of the work, coordinating team efforts, and making hands-on contributions to every component of the final deliverables.


Navigating Empathy in a Niche Research Context
Designing for a niche audience of remote scientists posed challenges in building empathy and gathering feedback. With limited access to users across Canada, our few interviews became key sources of insight.
Koyu took the lead in designing the research plan and synthesized insights through affinity mapping and worked closely with the team to translate them into actionable design priorities.
4
Fieldwork scientists at WCS Canada
80+
Data points from the user interview
When Inconsistency Leads to Data Loss
Koyu found out many scientists find this process too time-consuming, leading to delays and inefficiencies. Inconsistent metadata management as some field scientists are mindful of collecting and adding metadata while others are not, which contributes to unorganized digital assets, making data retrieval difficult and increasing the risk of data loss.

Click this link to see in detail
Several issues hinder field scientists’ productivity

Koyu initially proposed optimizing the Pics.io mobile upload feature to support a unified workflow for fieldwork scientists. However, as Pics.io serves a broad range of industries, their upload system cannot be tailored to WCS Canada’s specific needs without conflicting with their business goals. As a result, we believe that WCS Canada would benefit from an independent, purpose-built mobile asset uploading system tailored to the unique demands of fieldwork in scientific research.
This project was to proposing a concept that enhances the fieldwork experience. Given the limited timeframe and the nature of a school-based project, app development was outside our scope.
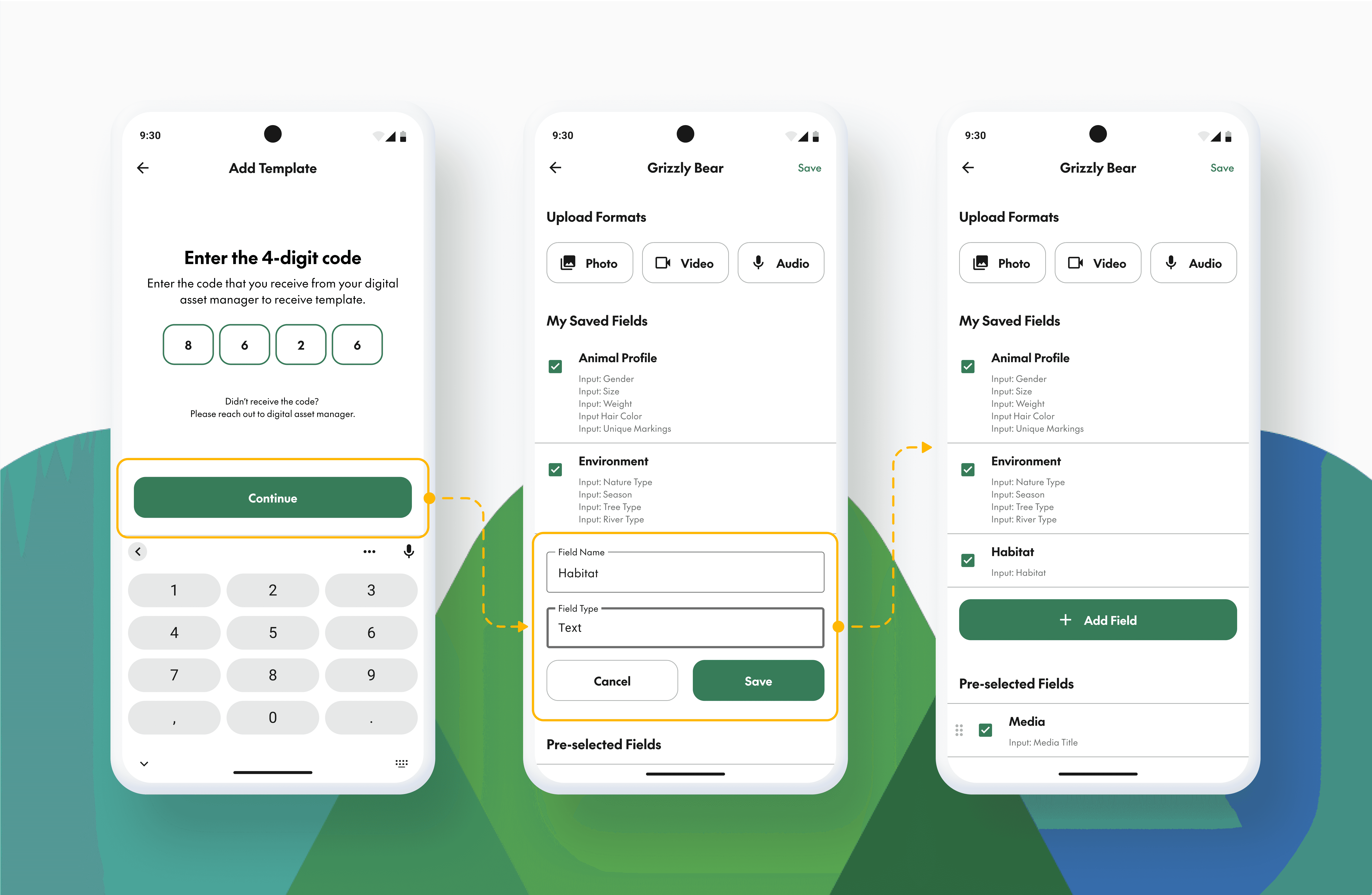
Standardized templates and tag systems
Speed Up Fieldwork Preparation
Top consideration:
Access templates using a unique code with required metadata
Reusable and customizable templates
Pre-select and assign metadata tags
Standardize data input forms
Reduce pre-fieldwork setup time and ensure completeness
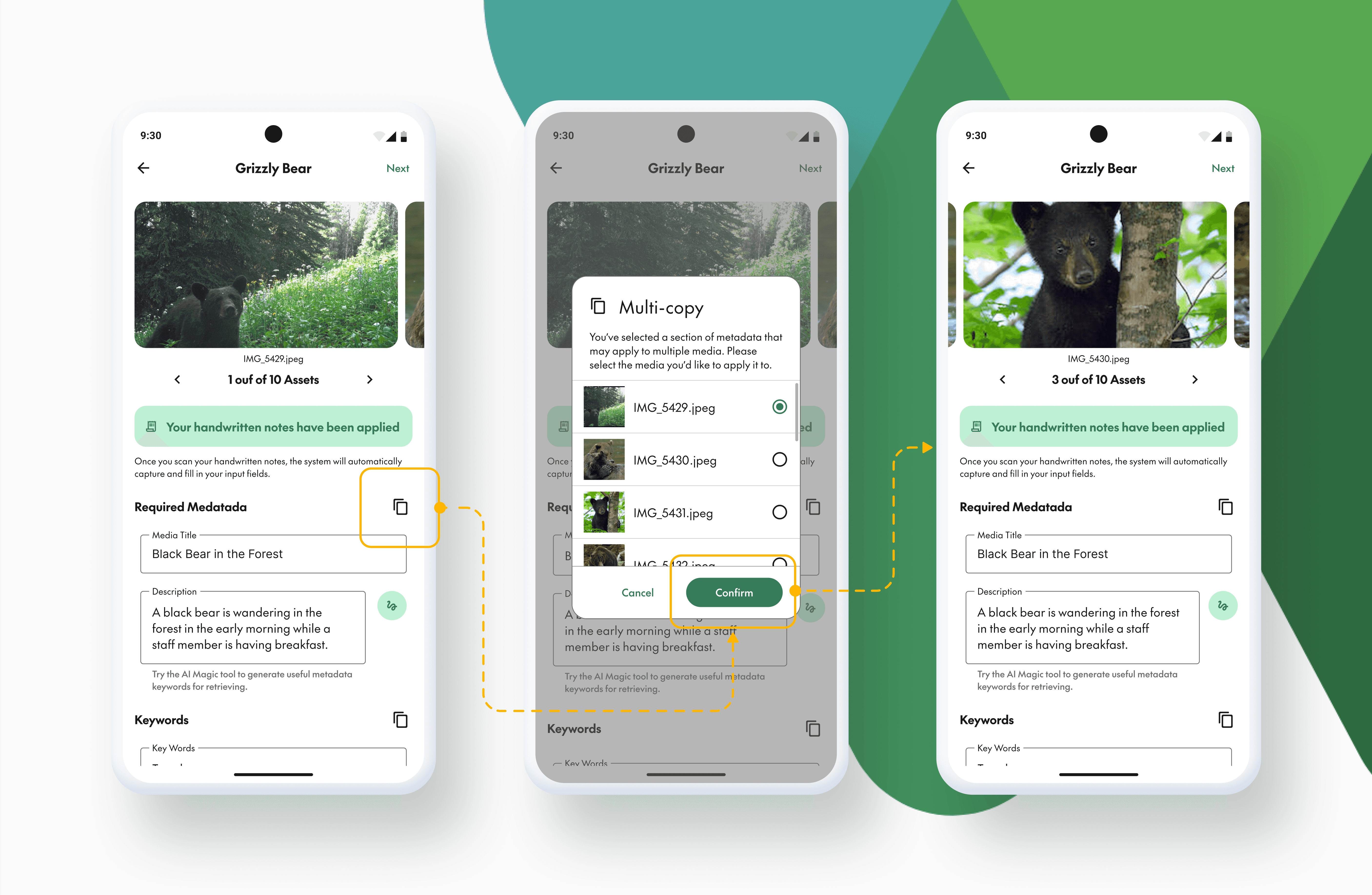
Powerful Automation
Simplify Metadata Entry
Top consideration:
OCR to digitize handwritten notes directly into structured fields
Multiple upload options: manual entry, scan, file import
AI-assisted metadata generation
Multi-copy function to apply metadata across multiple assets
Editable metadata post-entry
Koyu loves brainstorming with WCS Canada
Koyu proposed an idea to implement a card-sorting activity in the alignment meeting to raise engagement and collaboration.
She wants to understand how clients prioritize the core features and guides us on what feature we should put more effort into.

She Kickstarts the Wireframe from Sketches to Structure
Koyu's initiative made a huge difference. It gave everyone a clearer picture of where to go next. From there, the team was able to collaborate more smoothly and continue developing the wireframes with more confidence and direction.

Koyu led the creation and organization of the UI design system
She established a cohesive set of components with atomic design approach, including buttons, input fields, navigation elements, and card structures, built using Figma’s variant features to maximize flexibility and reusability. She also defined a consistent visual language by standardizing color, typography, spacing, and iconography based on WCS Canada's brand identity.
Koyu understand the client is not familiar with the software Figma and interactive prototypes, so she created detailed documentation that included step-by-step usage guidelines, interaction behaviors, and notes on responsiveness and accessibility.

Enhanced Fieldwork Experience Flow
The entire fieldwork journey was restructured to remove offline bottlenecks and unify both digital and paper-based practices. The new flow reduces repetition, strengthens data accuracy, and connects scientists and asset managers through a single, streamlined ecosystem. Click here to see it in detail

Set up metadata templates for future fieldwork use
Create customizable templates ahead of time so the device is ready to capture and organize data effortlessly in the field.
Quick Tag, Clean Catalog
Scan, autofill, and apply metadata across multiple files in seconds, no more repetitive typing or manual re-entry.
Design System
Shifting the design system to a variable-centered setup enabled global linkage across components, reducing duplication and improving scalability.

It's all about business needs
The current workflow from each fieldwork scientists are varied, it was hard to enhance their experience while not changing too much of their behaviour and their preference. I would re-examine scientist's current process and discussed with them directly about their journey, as well as evaluate the application.
Special thanks to our instructors, Velien and Sarah, for their invaluable guidance throughout our capstone project. Their support helped us find direction in our design process and gave us the confidence to communicate with our client in a professional setting.

Koyu took initiative to lead the end-to-end design process from the discovery phase through ideation and prototyping. Her goal was to reduce the burden on both scientists and the digital asset manager by creating a mobile-first solution grounded in real user needs.
Responsibilities
Led the research direction and analyzed the current workflows
Managed the project’s timeline and ongoing collaboration with clients and field scientists
Primary Designed and organized the design system, typographic hierarchy, and maintained a centralized documentation file
Team Size
4 UX/UI Designer + 1 Client (+ 1 mentor/professor)
Currently, WCS Canada does not have a centralized platform or process for collecting and cataloguing audio/visual data collected while doing fieldwork. As a result, the Digital Asset Manager receives data through multiple channels, making data cataloguing cumbersome and error-prone.

20yrs of data
haven't been organized and cataloged.
The core issue lies in…
WCS Canada’s digital asset manager faces a fragmented submission workflow due to scientists' reluctance to enter metadata, compounded by the scientists’ own struggles with inefficient asset uploading and cataloging in low-connectivity field environments.
Organizing Field Data Through Templates and Seamless Uploads
Because the problem was niche and deeply tied to real-world field conditions, our team invested extra time into targeted research and ideation. Koyu emphasized the pain points around the fragmented data collection process and ensured this challenge became the core focus of the app.
Koyu intentionally prioritized simplicity, designing key features like template-based uploads and OCR note scanning as central. This restraint helped reduce the learning curve for scientists with varying levels of tech experience and increase their willingness to adopt the app and integrate it into their research workflows.

Speed up template preparation for future use
Create customizable templates ahead of time so the device is ready to capture and organize data effortlessly in the field.

Reduce manual typing workflow
Scan, autofill, and apply metadata across multiple files in seconds, no more repetitive typing and manual re-entry.

A unified submission portal for Digital Asset Manager
Simplifies the collection, review, and centralization of media submissions.
Structuring the Design Journey
Although this was a capstone project conducted in partnership with WCS Canada, our team independently directed and organized the design process. Due to academic constraints and a fixed timeline, the project followed a linear progression. Koyu served as the project lead, overseeing the full lifecycle of the work, coordinating team efforts, and making hands-on contributions to every component of the final deliverables.


Navigating Empathy in a Niche Research Context
Designing for a niche audience of remote scientists posed challenges in building empathy and gathering feedback. With limited access to users across Canada, our few interviews became key sources of insight.
Koyu took the lead in designing the research plan and synthesized insights through affinity mapping and worked closely with the team to translate them into actionable design priorities.
4
Fieldwork scientists at WCS Canada
80+
Data points from the user interview
When Inconsistency Leads to Data Loss
Koyu found out many scientists find this process too time-consuming, leading to delays and inefficiencies. Inconsistent metadata management as some field scientists are mindful of collecting and adding metadata while others are not, which contributes to unorganized digital assets, making data retrieval difficult and increasing the risk of data loss.

Click this link to see in detail
Several issues hinder field scientists’ productivity

Koyu initially proposed optimizing the Pics.io mobile upload feature to support a unified workflow for fieldwork scientists. However, as Pics.io serves a broad range of industries, their upload system cannot be tailored to WCS Canada’s specific needs without conflicting with their business goals. As a result, we believe that WCS Canada would benefit from an independent, purpose-built mobile asset uploading system tailored to the unique demands of fieldwork in scientific research.
This project was to proposing a concept that enhances the fieldwork experience. Given the limited timeframe and the nature of a school-based project, app development was outside our scope.
Standardized templates and tag systems
Speed Up Fieldwork Preparation
Top consideration:
Access templates using a unique code with required metadata
Reusable and customizable templates
Pre-select and assign metadata tags
Standardize data input forms
Reduce pre-fieldwork setup time and ensure completeness
Powerful Automation
Simplify Metadata Entry
Top consideration:
OCR to digitize handwritten notes directly into structured fields
Multiple upload options: manual entry, scan, file import
AI-assisted metadata generation
Multi-copy function to apply metadata across multiple assets
Editable metadata post-entry
Koyu loves brainstorming with WCS Canada
Koyu proposed an idea to implement a card-sorting activity in the alignment meeting to raise engagement and collaboration.
She wants to understand how clients prioritize the core features and guides us on what feature we should put more effort into.

She Kickstarts the Wireframe from Sketches to Structure
Koyu's initiative made a huge difference. It gave everyone a clearer picture of where to go next. From there, the team was able to collaborate more smoothly and continue developing the wireframes with more confidence and direction.

Koyu led the creation and organization of the UI design system
She established a cohesive set of components with atomic design approach, including buttons, input fields, navigation elements, and card structures, built using Figma’s variant features to maximize flexibility and reusability. She also defined a consistent visual language by standardizing color, typography, spacing, and iconography based on WCS Canada's brand identity.
Koyu understand the client is not familiar with the software Figma and interactive prototypes, so she created detailed documentation that included step-by-step usage guidelines, interaction behaviors, and notes on responsiveness and accessibility.

Enhanced Fieldwork Experience Flow
The entire fieldwork journey was restructured to remove offline bottlenecks and unify both digital and paper-based practices. The new flow reduces repetition, strengthens data accuracy, and connects scientists and asset managers through a single, streamlined ecosystem. Click here to see it in detail

Set up metadata templates for future fieldwork use
Create customizable templates ahead of time so the device is ready to capture and organize data effortlessly in the field.
Quick Tag, Clean Catalog
Scan, autofill, and apply metadata across multiple files in seconds, no more repetitive typing or manual re-entry.
Design System
Shifting the design system to a variable-centered setup enabled global linkage across components, reducing duplication and improving scalability.

It's all about business needs
The current workflow from each fieldwork scientists are varied, it was hard to enhance their experience while not changing too much of their behaviour and their preference. I would re-examine scientist's current process and discussed with them directly about their journey, as well as evaluate the application.
Special thanks to our instructors, Velien and Sarah, for their invaluable guidance throughout our capstone project. Their support helped us find direction in our design process and gave us the confidence to communicate with our client in a professional setting.

Koyu took initiative to lead the end-to-end design process from the discovery phase through ideation and prototyping. Her goal was to reduce the burden on both scientists and the digital asset manager by creating a mobile-first solution grounded in real user needs.
Responsibilities
Led the research direction and analyzed the current workflows
Managed the project’s timeline and ongoing collaboration with clients and field scientists
Primary Designed and organized the design system, typographic hierarchy, and maintained a centralized documentation file
Team Size
4 UX/UI Designer + 1 Client (+ 1 mentor/professor)
Currently, WCS Canada does not have a centralized platform or process for collecting and cataloguing audio/visual data collected while doing fieldwork. As a result, the Digital Asset Manager receives data through multiple channels, making data cataloguing cumbersome and error-prone.

20yrs of data
haven't been organized and cataloged.
The core issue lies in…
WCS Canada’s digital asset manager faces a fragmented submission workflow due to scientists' reluctance to enter metadata, compounded by the scientists’ own struggles with inefficient asset uploading and cataloging in low-connectivity field environments.
Organizing Field Data Through Templates and Seamless Uploads
Because the problem was niche and deeply tied to real-world field conditions, our team invested extra time into targeted research and ideation. Koyu emphasized the pain points around the fragmented data collection process and ensured this challenge became the core focus of the app.
Koyu intentionally prioritized simplicity, designing key features like template-based uploads and OCR note scanning as central. This restraint helped reduce the learning curve for scientists with varying levels of tech experience and increase their willingness to adopt the app and integrate it into their research workflows.

Speed up template preparation for future use
Create customizable templates ahead of time so the device is ready to capture and organize data effortlessly in the field.

Reduce manual typing workflow
Scan, autofill, and apply metadata across multiple files in seconds, no more repetitive typing and manual re-entry.

A unified submission portal for Digital Asset Manager
Simplifies the collection, review, and centralization of media submissions.
Structuring the Design Journey
Although this was a capstone project conducted in partnership with WCS Canada, our team independently directed and organized the design process. Due to academic constraints and a fixed timeline, the project followed a linear progression. Koyu served as the project lead, overseeing the full lifecycle of the work, coordinating team efforts, and making hands-on contributions to every component of the final deliverables.


Navigating Empathy in a Niche Research Context
Designing for a niche audience of remote scientists posed challenges in building empathy and gathering feedback. With limited access to users across Canada, our few interviews became key sources of insight.
Koyu took the lead in designing the research plan and synthesized insights through affinity mapping and worked closely with the team to translate them into actionable design priorities.
4
Fieldwork scientists at WCS Canada
80+
Data points from the user interview
When Inconsistency Leads to Data Loss
Koyu found out many scientists find this process too time-consuming, leading to delays and inefficiencies. Inconsistent metadata management as some field scientists are mindful of collecting and adding metadata while others are not, which contributes to unorganized digital assets, making data retrieval difficult and increasing the risk of data loss.

Click this link to see in detail
Several issues hinder field scientists’ productivity

Koyu initially proposed optimizing the Pics.io mobile upload feature to support a unified workflow for fieldwork scientists. However, as Pics.io serves a broad range of industries, their upload system cannot be tailored to WCS Canada’s specific needs without conflicting with their business goals. As a result, we believe that WCS Canada would benefit from an independent, purpose-built mobile asset uploading system tailored to the unique demands of fieldwork in scientific research.
This project was to proposing a concept that enhances the fieldwork experience. Given the limited timeframe and the nature of a school-based project, app development was outside our scope.
Standardized templates and tag systems
Speed Up Fieldwork Preparation
Top consideration:
Access templates using a unique code with required metadata
Reusable and customizable templates
Pre-select and assign metadata tags
Standardize data input forms
Reduce pre-fieldwork setup time and ensure completeness
Powerful Automation
Simplify Metadata Entry
Top consideration:
OCR to digitize handwritten notes directly into structured fields
Multiple upload options: manual entry, scan, file import
AI-assisted metadata generation
Multi-copy function to apply metadata across multiple assets
Editable metadata post-entry
Koyu loves brainstorming with WCS Canada
Koyu proposed an idea to implement a card-sorting activity in the alignment meeting to raise engagement and collaboration.
She wants to understand how clients prioritize the core features and guides us on what feature we should put more effort into.

She Kickstarts the Wireframe from Sketches to Structure
Koyu's initiative made a huge difference. It gave everyone a clearer picture of where to go next. From there, the team was able to collaborate more smoothly and continue developing the wireframes with more confidence and direction.

Koyu led the creation and organization of the UI design system
She established a cohesive set of components with atomic design approach, including buttons, input fields, navigation elements, and card structures, built using Figma’s variant features to maximize flexibility and reusability. She also defined a consistent visual language by standardizing color, typography, spacing, and iconography based on WCS Canada's brand identity.
Koyu understand the client is not familiar with the software Figma and interactive prototypes, so she created detailed documentation that included step-by-step usage guidelines, interaction behaviors, and notes on responsiveness and accessibility.

Enhanced Fieldwork Experience Flow
The entire fieldwork journey was restructured to remove offline bottlenecks and unify both digital and paper-based practices. The new flow reduces repetition, strengthens data accuracy, and connects scientists and asset managers through a single, streamlined ecosystem. Click here to see it in detail

Set up metadata templates for future fieldwork use
Create customizable templates ahead of time so the device is ready to capture and organize data effortlessly in the field.
Quick Tag, Clean Catalog
Scan, autofill, and apply metadata across multiple files in seconds, no more repetitive typing or manual re-entry.
Design System
Shifting the design system to a variable-centered setup enabled global linkage across components, reducing duplication and improving scalability.

It's all about business needs
The current workflow from each fieldwork scientists are varied, it was hard to enhance their experience while not changing too much of their behaviour and their preference. I would re-examine scientist's current process and discussed with them directly about their journey, as well as evaluate the application.
Special thanks to our instructors, Velien and Sarah, for their invaluable guidance throughout our capstone project. Their support helped us find direction in our design process and gave us the confidence to communicate with our client in a professional setting.